nivel: developer
Como acceder a tablas propias de Business Central desde Power Apps: Conectores personalizados
Crear una Aplicación en Power Apps con acceso a datos de Business Central.
De momento, guardaremos nuestra aplicación y nos iremos a Business Central.
Crear la tabla a publicar (API)
Crear el conector personalizado de Power Apps
Lo primero que nos solicita es el nombre:
Como acceder a tablas propias de Business Central desde Power Apps: Conectores personalizados
En un blog de hace algún tiempo, veíamos como hacer un aplicación desde Power Apps, conectandonos a datos de Business Central (https://blog.dynasoft.es/2019/03/una-app-que-se-conecta-business-central.html)
El problema surge cuando los datos que queremos mostrar, no están disponibles en el conector estandar de Business Central. Esto ocurre principalmente con tablas propias. Para ello debemos de crear nuestro propio conector.
Crear una Aplicación en Power Apps con acceso a datos de Business Central.
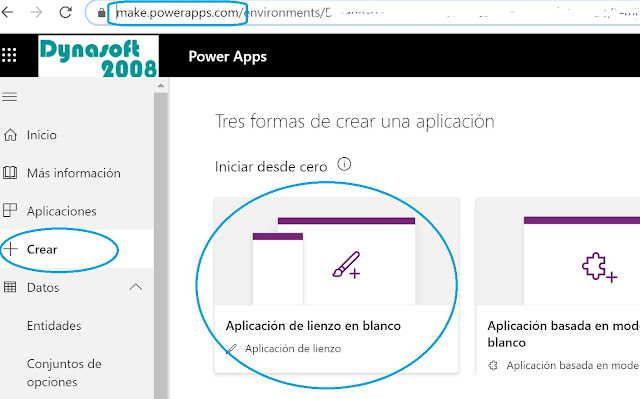
Lo primero que debemos hacer es abrir el portal de desarrollo de Power Apps en la dirección https://make.powerapps.com/ , pinchar en crear y Aplicación de lienzo en blanco:
El sistema nos pedirá el nombre y si queremos hacer la aplicación para tableta o para movil.
Al pinchar a crear y después de unos instantes nos muestra el entorno de desarrollo.
La parte estética, la voy a dejar para los expertos en interfaces de usuario (tengo que confesar que nunca ha sido lo mío) así que me voy a centrar en la parte técnica.
Solamente vamos a poner una imagen de fondo y una galería para mostrar datos:
En nuestro caso, vamos a mostrar datos de Business Central por lo que seleccionaremos, como origen de datos, el conector Business Central:
Si nunca has realizado una conexión, tendremos que pinchar en "Agregar una conexión" e introducir las credenciales. En mi caso, como ya la he probado, la tengo ya definida.
En la parte derecha, nos aparecen todos los pares entorno-empresa que tengo en mi instancia y al seleccionar uno de ellos, me aparecen las tablas "DISPONIBLES":
Llegados hasta aquí, ya podemos enlazar los datos a una de las entidades que tenemos creadas por defecto en el conector predeterminado. Por ejemplo a Customers. Power Apps propone los campos a mostrar en la galería directamente.
NOTA. Al seleccionar las tablas, encontramos una opción que indica "escriba el nombre de la tabla personalizada". Se supondría que es para acceder a datos personalizados, pero no. Al menos a mí, no me ha funcionado en ningún caso.
De momento, guardaremos nuestra aplicación y nos iremos a Business Central.
Crear la tabla a publicar (API)
Como el estandar no accede a mis tablas, tendremos que hacer un conector personalizado para traer mis datos. En mi caso, los datos serían las fases/operaciones a realizar en una fábrica. Para ello, crearemos una tabla y una página desde VSCode.
Creamos la extensión y la cargamos en nuestro Sandbox. Para poder acceder desde el exterior a nuestros datos, debemos publicar la página como API (puedes ver como publicar una página en otra de mis entradas pinchando aquí). Creamos un conjunto de datos que lo llamaremos dynasoftOperaciones, basado en la página "Lista de operaciones" que acabamos de crear.
Una vez finalizado, ya disponemos de la API para acceder desde el exterior y por tanto con nuestro conector personalizado:
Crear el conector personalizado de Power Apps
Ahora volvemos al entorno de desarrollo de Power Apps y abriremos la opción de menú "Conectores personalizados" y " + Nuevo conector personalizado"
Al crear el nuevo conector, nos permite varias opciones (desde postman, desde openApi,..). Yo lo voy a realizar desde cero.
Lo primero que nos solicita es el nombre:
Al pinchar continuar, nos solicita un logotipo, una descripción del conector y los campos más importantes:
Esquema: HTTPS ó HTTP
Host: corresponde al host de nuestra API.
En nuestro caso, será api.businesscentral.dynamics.com
URL base: el resto de la información de la dirección que se muestra en los servicios web (sin el nombre de la api.
Al seleccionar continuar, nos pedirá el tipo de autenticación que vamos a usar. Aquí voy a usar seguridad básica (eso significa que deberemos disponer de un usuario con autenticación web)
Atención, lo que pide son los parámetros que quieres que pida para acceder al realizar la conexión: "Nombre Usuario" y "Contraseña". No los valores del nombre de usuario y la contraseña que vas a usar para conectar.
Definición del conector.
La parte que viene ahora es la de conectar con nuestra API y ver lo que tiene que realizar. En este caso haremos un GET para traer las operaciones que tenemos en Business Central:
Pulsando el botón "Nueva acción" nos permite indicar Resumen, Descripción y lo más importante. El Id. de la Operación: GetTask. El ID de la operación, será el nombre que usemos desde PowerApps. Ten en cuenta que podemos ir añadiendo diferentes acciones para el mismo conector. Por ejemplo ModifyTask para modificar el registro.
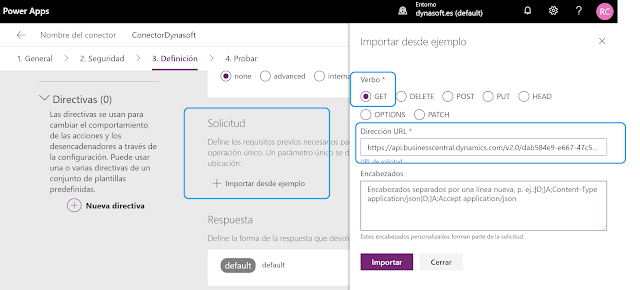
Para definir que hará el conector cuando se seleccione GetTask, procedemos a realizar la solicitud pulsando la opción "+ Importar desde ejemplo". Realmente lo que hace es copiar como si hicieses una consulta a la API. En nuestro caso será un GET, a la dirección completa de la API (la que aparece publicada en los servicios web de Business Central de OData V4) y pinchar importar.
Para finalizar, hay que simular la respuesta. Es decir, un patrón de como me llegarían las respuestas que hago a la petición. Para ello selecciono "+ Agregar respuesta predeterminada". En encabezados indicaremos como nos van a llegar las respuestas (en nuestro caso json) y en el cuerpo un ejemplo de como van a llegar. Después pulsaremos Importar.
Para obtener el patrón del cuerpo, podemos llamar a la API desde VSCode y ver la respuesta que nos muestra (no es necesario copiar toda la respuesta, con unos cuantos valores es suficiente)
Una vez configurada la llamada y la respuesta, ya tenemos el conector creado. Solamente nos queda probarlo. Para ello guardamos el conector y pulsamos a probar (la primera vez nos pedirá el usuario y contraseña):
Si todo ha ido bien, la respuesta de la API será 200: Correcta. En caso contrario nos mostrará el error correspondiente.
Usando el conector personalizado en PowerApps
Una vez configurado correctamente el conector personalizado, volvemos al desarrollo de nuestra aplicación de Power Apps y a nuestra Gallery. Allí indicaremos que el acceso a datos, en lugar de hacerlo con el conector estandar de Business Central lo vamos a hacer con nuestro conector personalizado "ConectorDynasoft":
Ahora, solamente nos queda asignar los datos al Gallery. En las propiedades de elemento Gallery, añadimos el conjunto de datos recibido mediane la función GestTask().value
Conclusión.
Hemos visto, como obtener datos con Power Apps de una tabla propia de Business Central, realizando un Conector Personalizado. Una vez diseñado el conector, su funcionamiento es el mismo que con el conector estandard, obviamente como solamente lo hemos diseñado para leer datos (GET), no podríamos guardar datos. Habría que hacer un POST. Eso lo dejaremos para otra entrada.
Cualquier duda, podéis contactarme en https://www.linkedin.com/in/robertocorella/



































1 comentario:
Me ha gustado mucho el articulo. Como siempre muy interesante Roberto.
Una pregunta es necesario siempre publicar la API Page?
Publicar un comentario