Nivel: Developer
En entradas anteriores os he mostrado como manejar las entidades virtuales de Business Central desde Power Apps (ver aquí) o como hacer un conector personalizado (ver aquí)
En este post, usaremos una tercera posibilidad: Power Automate.
Como con todas las opciones que estamos viendo, para el acceso a tablas personalizadas de Business Central desde el exterior vamos a utilizar las API.
Diseñar un API
El diseño de la tabla personalizada y la página de tipo API ya lo tratamos aquí por lo que no creo necesario entrar más en detalle.
Hay que recordar que se trata de un tipo especial de Page, que corresponde a las API:
Probar en Postman la API
Para probar la API, usaremos Postman y verificamos que todo está funcionando correctamente:Usando la API en PowerApps
Creando la acción de Power Automate
Una vez abierto Power Automate, nos permite abrir diferentes opciones de flujos. En nuestro caso usaremos "Botón de PowerApps":
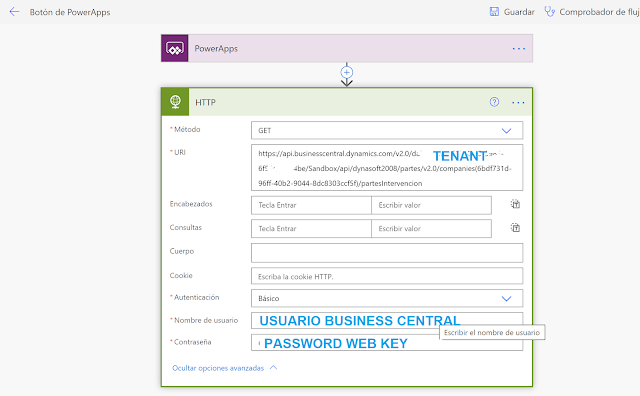
El primer paso que haremos será la llamada http, por lo que buscaremos la correspondiente acción (HTTP) y la cumplimentaremos:
Rellenaremos los siguientes campos:
Método: pondremos GET puesto que vamos a leer los partes de intervención que rellenaremos en la galería.
URI: pondremos la URL que hemos probado en Postman, incluyendo el tenant y la empresa
Autenticación: De momento usaremos Básica
Usuario y Contraseña: El usuario y contraseña web que tenemos de Business Central.
Manejando la respuesta en JSON
El siguiente paso, será controlar el JSON recibido al realizar la llamada http. Para ello, añadimos un nuevo paso a nuestro flujo llamado Análisis del archivo JSON:
Contenido: En contenido añadiremos la opción "Cuerpo".
Esquema: En el esquema del JSON es para saber como nos llegan los datos. Lo que haremos será utilizar el botón "Generar desde la muestra", que nos permitirá copiar la respuesta a la llamada de la API que hemos obtenido en las pruebas de Postman y Power Automate se encargará de obtener de allí el esquema.
Añadiremos un último paso para gestionar la respuesta recibida. Este paso será una acción "Respuesta":
Código de estado: 200. Es decir, cuando la respuesta sea correcta.
Cuerpo: Será el cuerpo del JSON recibido.
Esquema JSON del cuerpo de respuesta: Igual que en el caso anterior, para evitar tener que escribir el esquema, usaremos "Generar desde la muestra" y copiando la respuesta recibida en Postman.
Una vez que tenemos nuestro flujo definido y probado, lo consumiremos en Power Apps.
Cargar datos en la galería usando Power Automation
Podemos ejecutar la acción de cargar cuando se carga el screen pero para hacerlo más fácil, vamos a usar el botón actualizar, en la propiedad "OnSelect"Lo primero que debemos hacer es crear una colección usando la instrucción "ClearCollect" En nuestro caso se llamará "PartesIntervencion" que será el primer parámetro.
Como segundo parámetro usaremos el JSON recibido de PowerAutomate, para lo que seleccionaremos la acción Power Automate y seleccionaremos el flujo creado previamente.
NOTA: Recordad que en la versión española el separador de parámetros es el punto y coma (;) a diferencia de la versión americana que es la coma (,).
Ya deberíamos tener la colección obtenida, así que podemos probarlo pulsando el botón "Actualizar" de nuestra App.
Efectivamente se ha ejecutado, pero el resultado no es el esperado:
No nos devuelve los partes de intervención, si no que nos devuelve un campo odata.context y otro con una tabla value, que es justamente lo que nos devolvía Postman:
Por tanto, lo que necesitamos es obtener el JSON que hay dentro de "value" que es donde realmente están los partes de intervención que es lo que queremos obtener. Para ello, crearemos una segunda colección llamada ValoresParte, cuyo contenido será la tabla "value" de PartesIntervencion:
Y ahora sí, podemos ver el contenido de los partes de intervención en la colección:
Ya solamente nos queda, enlazar esta colección a nuestra galería y asignar los campos necesarios:
Resumiendo. Teniendo una API, no ha sido necesario configurar las entidades virtuales. Simplemente añadiendo la funcionalidad de Power Automate en nuesta App, hemos conseguido acceder a Business Central y a nuestra tabla personalizada.
Como podemos comprobar, la potencia de las API de Business Central es tremenda, pudiéndola usar en diferentes procesos.































1 comentario:
Excelente trabajo y explicación. Yo sigo con mi duda sobre que pasara con la autentifocacion basica . Otra cuestion que lanzo? No es un coladero en el licenciamiento?
Publicar un comentario